A Flutter egy cross platform keretrendszer, amit a Google készít. A következő platformokra tudunk vele fejleszteni: Android, iOS, Web, Windows, Linux, macOS, (Beágyazott rendszerek). Megvalósítását a Chrome-csapat kezdte, mint egy kísérletet, hogy mit tudnának elérni abban az esetben, ha nem lenne szükség visszafele kompatibilitásra. A Flutter egy alapvetően más megközelítést használ, mint a vetélytársai (React Native, Ionic):
- Nem használja a platformok beépített UI elemeit, hanem saját megjelenítő réteget biztosít.
- Csak a legmélyebb rétegeiben használja a platform API-kat. A natív kódot egyszerűen egy platform channel-n keresztül lehet elérni.
- Saját fejlesztő eszközöket használ, a platform natív eszközeire építve.
Cross platform fejlesztés előnyei:
- Közös fejlesztőcsapat több platformra.
- Közös kódbázis több platformra: kevesebb kód, kevesebb hiba, kevesebb idő.
- Közös tesztelési folyamat mindkét platformra. Azonos megoldások a felmerült problémákra.
- Amennyiben natív kódra is szükség van, a csapatban kevesebb natív fejlesztőre van szükség.
A Flutter előnyei a natív fejlesztésekkel szemben:
- Dart nyelv egy gyors, hatékony nyelv. Képes inkrementális fordításra, ami miatt a változtatásokat azonnal láthatjuk a futó alkalmazásban.
- Deklaratív UI keretrendszer, ami egyszerűvé teszi a felhasználói felület fejlesztését. A UI kódból van felépítve, nincs szükség semmilyen vizuális fejlesztői felületre.
- Felkapott technológia, ami egyre több fejlesztőt vonz.
- Forráskódja nyílt, megismerhető, annak működése megérthető, és ha szükséges, akkor egy-egy eleme újraimplementálható.
Cross platform fejlesztés korábbi nehézségei és miként változtatja ezt meg a Flutter:
1. A Cross platform alkalmazás lassabb, döcögősebb volt, mint egy natív alkalmazás
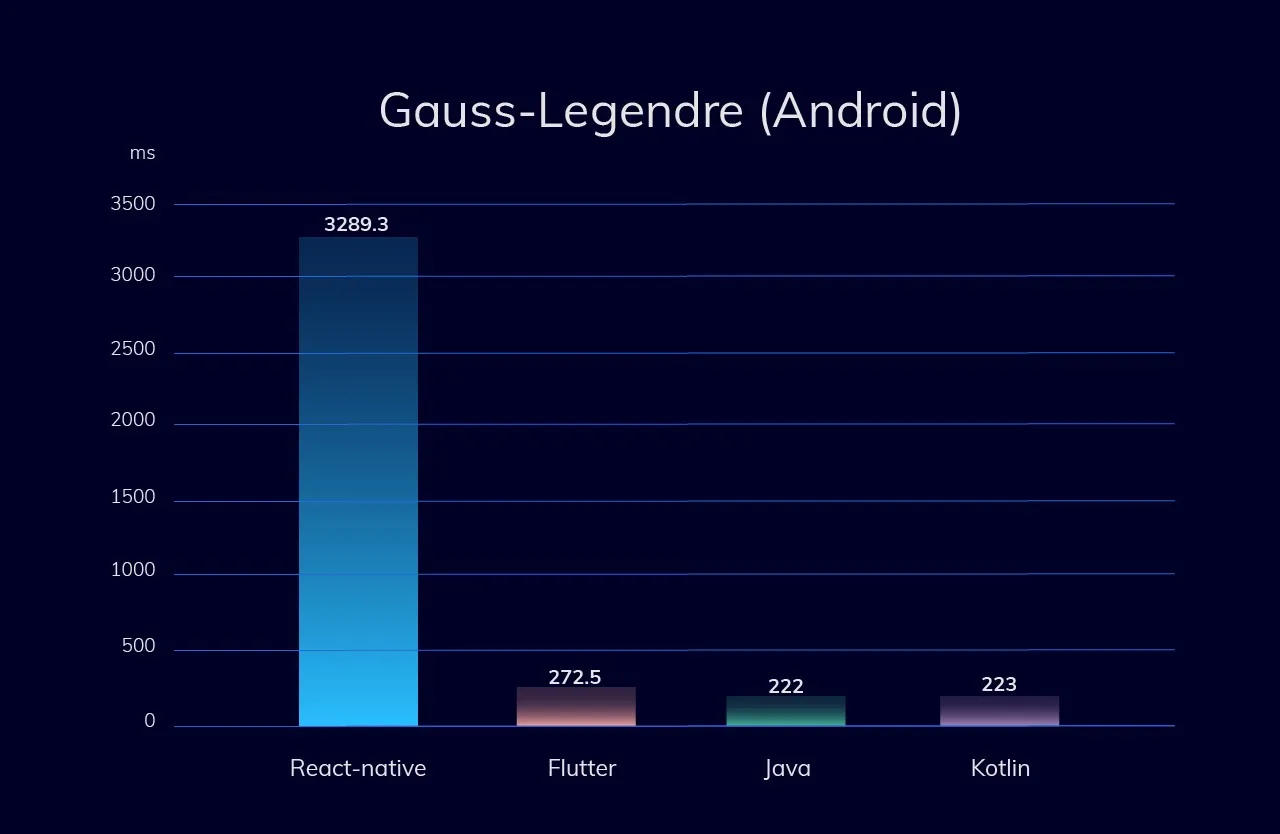
A Dart natív utasításokra fordul, nem egy köztes nyelvre, így a kód sebessége nagyon hasonló, mint a natív kódé. A Flutter beépül a natív alapokba és ott pontosan egy darab UI elemet hoz létre. Erre a UI elemre rajzolja az alkalmazást. Így a teljes natív platformot eléri, natív kódot ugyanúgy lehet írni, mintha natív alkalmazást írnánk. A UI elemre a rajzolást a Skia grafikus motor vezérli. Ez fut az Android és a Chrome alatt is. Az alkalmazás hasonlóan fut, mint egy játék, ezért a Flutter alkalmazások nagyon gyorsak, és nagyon sima a felhasználói élményük.

Renderelési sebesség Androidon. (a kisebb a gyorsabb)

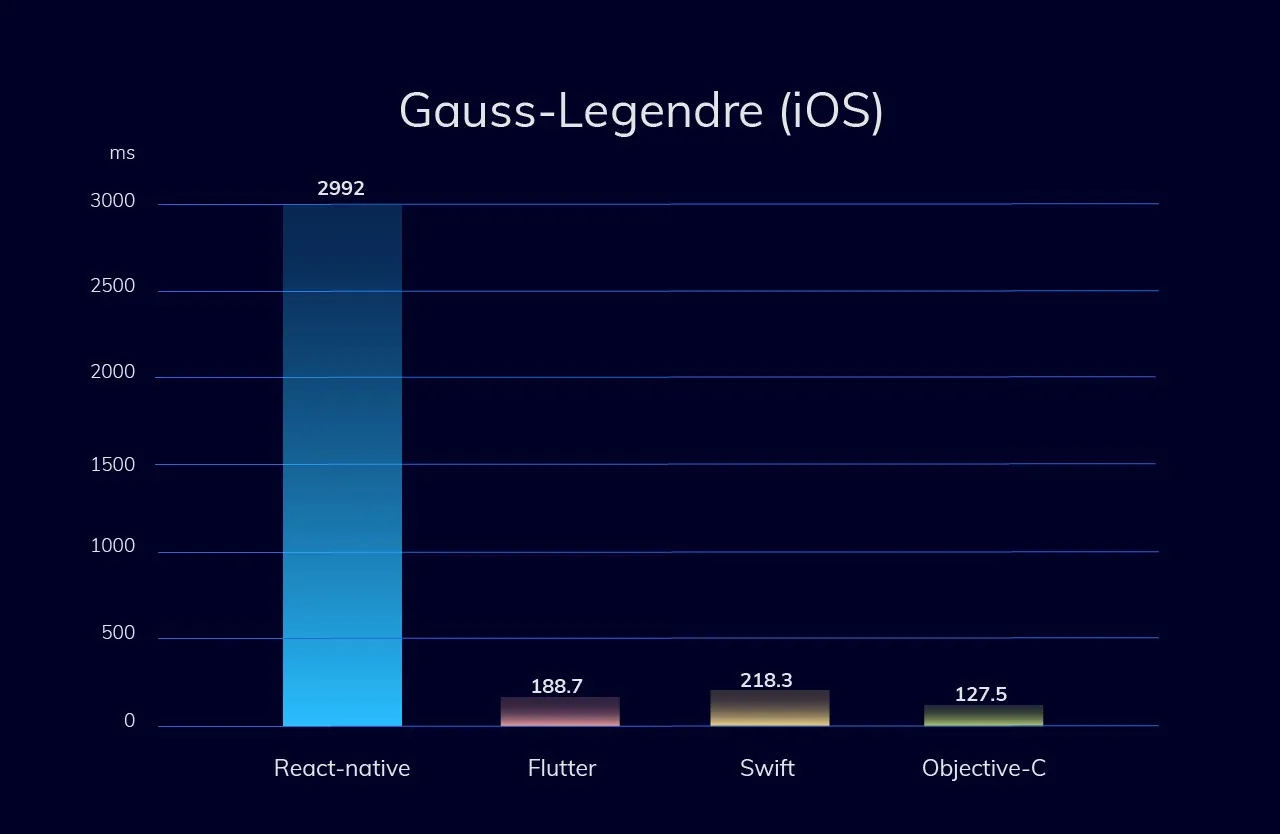
Renderelési sebesség iOS-en. (a kisebb a gyorsabb)
2. A Cross platform alkalmazás nem néz ki natívnak
A Flutter nem használja a natív UI elemeket, hanem saját elemeket használ. Amit írunk, az minden platformon pixel pontosan ugyanúgy fog kinézni. Ez abból az igényből is adódik, hogy a fejlesztőcsapatok sokszor ugyanazt a look and feel-t szeretnék az alkalmazásaiknak. Emellett lehetőséget ad arra, hogy felismerjük, milyen platformon fut az alkalmazás és ez alapján pontosítsuk a felületet. A Flutter csapat a Google féle Material UI-t és az iOS natív UI elemeket is újraimplementálja. Hogy mikor melyiket használjuk, az üzleti döntés. A alap UI elemekre mind van adaptív változat, ami a platfomnak megfelelően néz ki és viselkedik (pl: túlscrollozás iOS-n, visszanavigáció ujjal iOS-n, további példák itt: https://docs.flutter.dev/resources/platform-adaptations).
3. A Cross platform fejlesztés nem támogatja a natív platformok újításait
Mivel a Flutter alkalmazás egy teljesen standard natív alkalmazás is egyben, ezért a fent említett platform channel-ön keresztül minden új API-t képes használni és hívni. Ha valamelyik platformon új API jelenik meg, akkor azt a Flutter is használni tudja. A natív API-k használatára az esetek nagy részében találunk open source package-t, de legrosszabb esetben is csak meg kell írnunk, mintha natívan fejlesztenénk.
Személyes tapasztalat
A mobilfejlesztést még az iOS 6 idején kezdtem, előtte Silverlight-tal foglalkoztam. Azóta dolgoztam iOS-szel (Tech lead), Androiddal (Senior fejlesztő), Angularral (Senior fejlesztő), Reacttal (Architect) és persze Flutterrel (Architect).
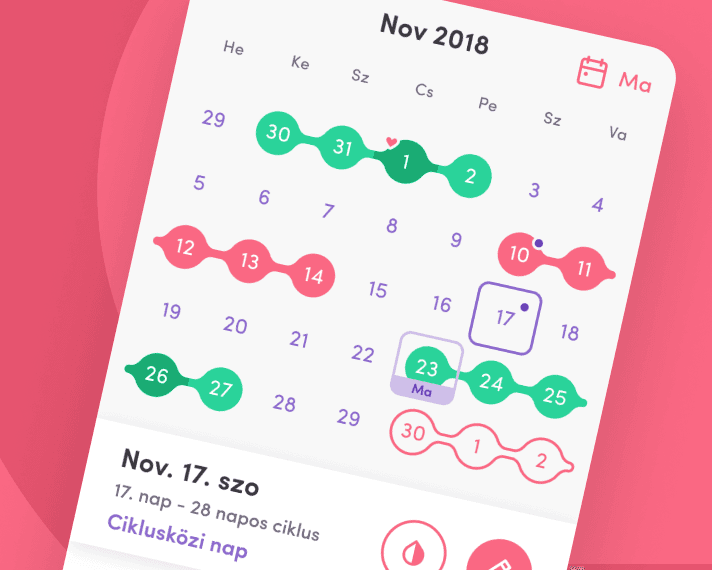
A Lucy alkalmazásunkat először Androidra adtuk ki, majd mikor eljött az iOS változat ideje is, akkor újraírtuk a felületet Flutterben. Az alsóbb rétegeit Kotlin/Native segítségével portoltuk. Egy-két funkciót, mint pl. a titkosítást natívan oldottuk meg. A Flutter - iOS - Kotlin/Native integrációt probléma nélkül meg lehetett oldani. A Flutter szabad kezet adott a designerünknek olyan problémákban is, amit előtte natívan nehéz és időigényes lett volna mindkét platformra megvalósítani. (pl: grafikonok, felhúzható alsó menü, amire reagál a felette lévő naptár nézet)
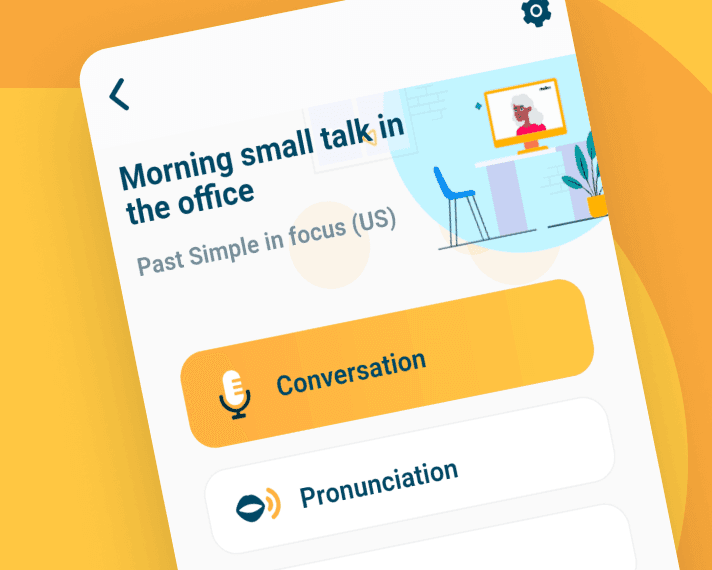
A Talk@Ease alkalmazás már első pillanattól kezdve Flutter alkalmazásnak indult. Az alkalmazás erősen épít a platform nyújtotta beszédfelismerő szolgáltatásokra és hanglejátszásra. A hátterét és a különleges animációkat, amiket a designer tervezett, hosszú és költséges lett volna kétszer lefejleszteni.
Személyes szakmai véleményem, hogy ha ma kellene egy kizárólag iOS-re vagy Android-ra megjelenő alkalmazást fejlesztenem, akkor is Flutterben csinálnám. A UI leíró képessége erősebb, mint a SwiftUI-é vagy az Android Compose-é. A fejlesztői környezete (azonnali változás gépelés közben) és az a lehetőség, hogy az alkalmazást bármikor el tudom indítani másik platformon (akár web vagy desktop is), ha megváltozna az üzleti igény, nekem elsőszámú választásommá teszi.
A Lucy-n épp emiatt dolgozunk azon, hogy eltávolítsuk a maradék nem Flutter kódot is, megnyitva az utat a webalkalmazás felé.
Gyurkovics Ferenc
Technikai vezető
Codingo